Home, FAQ and add-ons page
Anirudh Oppiliappan x@icyphox.sh
Fri, 17 Sep 2021 10:02:33 +0530
7 files changed,
145 insertions(+),
55 deletions(-)
M
pages/_index.md
→
pages/_index.md
@@ -1,5 +1,5 @@
--- -template: page.html +template: index.html title: forlater.email subtitle: email-based bookmarking service ---@@ -24,7 +24,7 @@ whatever.
- Compose an email using any mail client to `save@forlater.email` with the link in the body. The subject doesn't matter. - On desktop, you can use the Firefox/Chrome [browser - add-on](https://github.com/forlater-email/save-forlater/releases/tag/1.1). + add-ons](/add-ons). - Hit send and give it a moment. All pages are sent as both `text/html` and `text/plain`. The plaintext is@@ -62,41 +62,3 @@ email. Some pages might not get parsed properly; if you're trying to
save pages that don't primarily have much text, it probably won't work very well. -## FAQs - -They're not really that frequent. - -### how is this better than Pocket? - -Let's see... - -- You own your data. It lives right in your inbox! -- You don't need yet another account or app. Just simple email. -- We're open source! - -That said, Pocket has a full-fledged engineering team working on it, so -their article parsing is probably better. - -### are you tracking me?! - -Nope. You can audit our code [here](https://github.com/forlater-email). -However, for the moment, we're using [Mailjet](https://mailjet.com) for -outbound email. All tracking is turned off, and we only use the SMTP -relay. - -I'd really like to move away from them and host my own server, in -the near future. - -### are you open source? - -Yes, as mentioned previously (twice!), we are open source -- licensed -under (A)GPL. See: - -- https://github.com/forlater-email -- https://git.icyphox.sh/forlater - -### you keep saying 'we'; how many of you are there?! - -I'm just [one guy](https://icyphox.sh). 'We' just sounded right, I -guess. Feel free to email me at [x@icyphox.sh](mailto:x@icyphox.sh) to -report any issues.
A
pages/add-ons.md
@@ -0,0 +1,45 @@
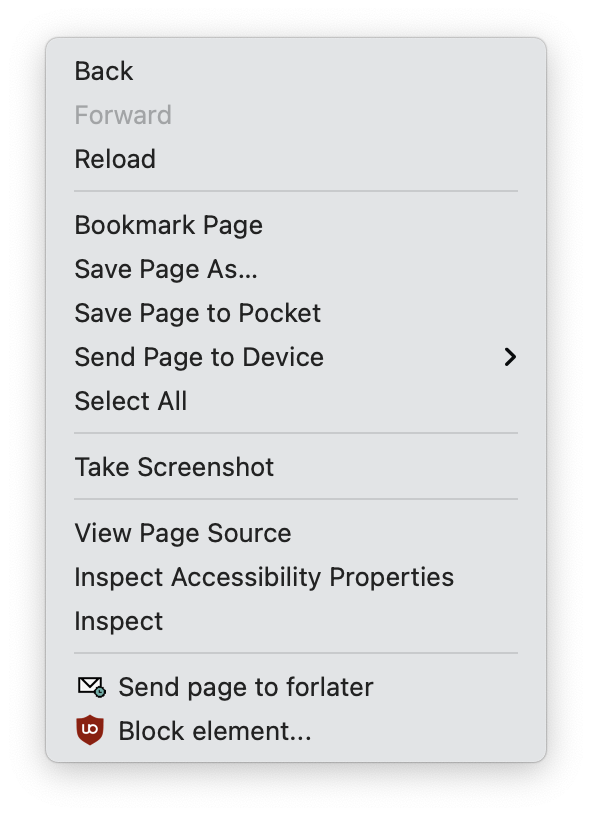
+--- +template: page.html +slug: add-ons +title: browser add-ons +--- + +Add-ons (extensions) for Firefox and Chrome are available, though +neither are distributed via the official stores -- addons.mozilla.org +and the Chrome Web Store. + +## firefox + +Installing the Firefox extension is easy: + +- Head over to https://github.com/forlater-email/save-forlater/releases/ +- Click the `save-forlater-1.0-an+fx.xpi` file. Firefox will + automatically begin installing it. + +## chrome(ium) + +This is a little more involved and is far from user-friendly. Thanks, +Google. + +- Head over to https://github.com/forlater-email/save-forlater/releases/ +- Download the `chrome.crx` file and unzip it +- Navigate to chrome://extensions +- Enable 'Developer mode' (top right) +- Click on 'Load unpacked' and point it to the previously unzipped + directory + +## usage + +Both extensions have a browser action (a button on your toolbar), that +on clicking, will open your default mail client with the current tab's +URL in the body, addressed to `save@forlater.email`. The subject is left +blank (we don't need it). + + + +That's us in the middle! + +Additionally, both extensions also have a context menu (right click on +any page) option. Does the same thing as the browser action button. + +
A
pages/faq.md
@@ -0,0 +1,50 @@
+--- +template: page.html +slug: faq +title: faq +--- + +They're not really that frequent. + +## what's with the pricing model? + +I just didn't feel like integrating the Stripe API. I also think it's +nicer this way. Not everyone might derive $5 (or any fixed amount) worth +of value from forlater; maybe you didn't save as many articles this +month to warrant paying $5. And some simply can't afford to pay a fixed +amount, or at all. + +## how is this better than Pocket? + +Let's see... + +- You own your data. It lives right in your inbox! +- You don't need yet another account or app. Just simple email. +- We're open source! + +That said, Pocket has a full-fledged engineering team working on it, so +their article parsing is probably better. + +## are you tracking me?! + +Nope. You can audit our code [here](https://github.com/forlater-email). +However, for the moment, we're using [Mailgun](https://mailgun.com) for +outbound email. All tracking is turned off, and we only use the SMTP +relay. + +I'd really like to move away from them and host my own server, in +the near future. + +## are you open source? + +Yes, as mentioned previously (twice!), we are open source -- licensed +under (A)GPL. See: + +- https://github.com/forlater-email +- https://git.icyphox.sh/forlater + +## you keep saying 'we'; how many of you are there?! + +I'm just [one guy](https://icyphox.sh). 'We' just sounded right, I +guess. Feel free to email me at [x@icyphox.sh](mailto:x@icyphox.sh) to +report any issues.
M
static/style.css
→
static/style.css
@@ -38,6 +38,10 @@ font-size: 25px;
padding: 10px 0 10px 0; } +main h2 { + font-size: 20px; +} + main h2, h3 { padding: 20px 0 15px 0; }@@ -45,7 +49,7 @@
.logo { width: 100%; text-align: center; - padding: 0; + padding-top: 40px; margin: 0; }@@ -127,9 +131,6 @@ article p {
padding: 7px 0 7px 0; } -article a { - color: var(--cyan); -} .tagline { font-size: 20px;
A
templates/index.html
@@ -0,0 +1,32 @@
+<!DOCTYPE html> +<html lang=en> + <head> + {{ template "head.html" }} + </head> + <title> + {{ index .Meta "title" }} + </title> + <body> + <main> + <header> + {{ template "nav.html" }} + <div class="logo"> + <a href=/> + <img src="/static/logo.png" alt="forlater.email logo" height="100" width="100"/> + </a> + </div> + <h1 class="big">forlater<span style="color: + #509c93">.email</span><span style="font-size: + 24px"> (beta)</span></h1> + <h2 class="subbig">{{ index .Meta "subtitle" }}</h2> + </header> + <article align="left"> + {{ .Body }} + </article> + </main> + <!-- <footer> + {{ template "footer.html" }} + </footer>!--> +</body> + +</html>
M
templates/page.html
→
templates/page.html
@@ -9,23 +9,16 @@ </title>
<body> <main> <header> - <div class="logo"> - <a href=/> - <img src="/static/logo.png" alt="forlater.email logo" height="100" width="100"/> - </a> - </div> - <h1 class="big">forlater<span style="color: - #509c93">.email</span><span style="font-size: - 24px"> (beta)</span></h1> - <h2 class="subbig">{{ index .Meta "subtitle" }}</h2> + {{ template "nav.html" }} </header> <article align="left"> + <h1>{{ index .Meta "title" }}</h1> {{ .Body }} </article> </main> - <!-- <footer> +<!-- <footer> {{ template "footer.html" }} - </footer>!--> + </footer>--> </body> </html>